Motyw i szablon – czy są między nimi jakieś różnice?
Często omawiając z klientami projekt ich przyszłej strony internetowej opartej na WordPress spotykam się z myleniem motywu i szablonu. Warto w tym miejscu pokazać jak wiele różni motyw i szablon oraz jakie znaczenie mają w strukturze i wyglądzie strony.
Pamiętaj! Motyw i szablon to nie jest to samo!
Zacznijmy może najpierw od szablonu. Czym zatem jest szablon strony?
Szablon odpowiada za rozmieszczenie różnych elementów (obrazków, akapitów i innych) względem siebie na stronie internetowej. Przy pomocy szablonów określamy układ witryny.

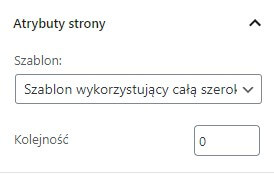
Szablony wybieramy w zakładce Dokument, a następnie w sekcji Atrybuty strony w edytorze Gutenberg. Każdy motyw ma wbudowane kilka szablonów do wyboru.
W zależności od tego jakie dany motyw ma zdefiniowane szablony, możemy wybrać czy zawartość strony, którą właśnie edytujemy będzie rozciągnięta na całą szerokość ekranu (full width), czy będzie miała po lewej i po prawej stronie jakieś odstępy od krawędzi ekranu (box model). Dodatkowo za pomocą szablonu możemy określić czy strona będzie miała pasek boczny (sidebar), czy np ma wyglądać jak zwykła strona lądowania (landing page).
Oczywiście szablony służą nie tylko do określenia układu samej zawartości strony. Za ich pomocą możemy zdefiniować także układ nagłówka, stopki bądź paska bocznego.
Jeżeli w motywie nie ma satysfakcjonującego nas układu, nic nie stoi na przeszkodzie, aby wzbogacić go o swój własny unikalny szablon. Jednakże stworzenie go wymaga podstawowej wiedzy z zakresu tworzenia stron www.
Za co odpowiada motyw?
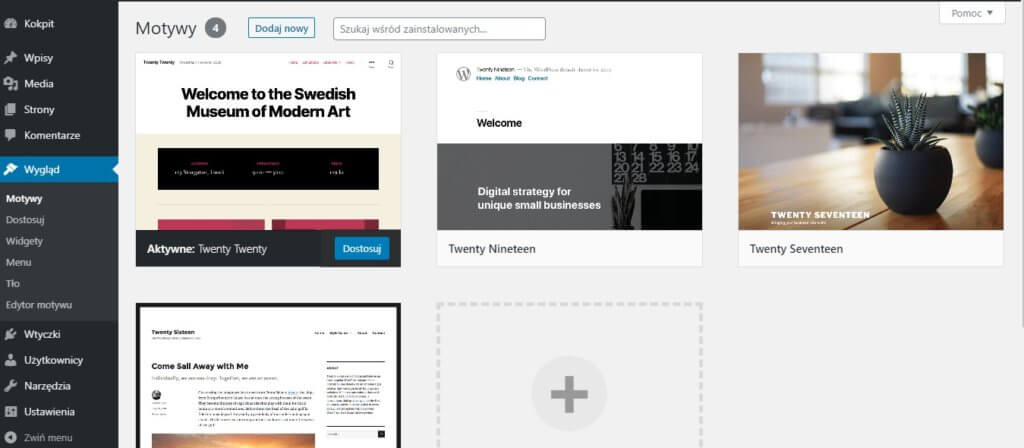
Motywy w WordPress znajdują się w menu Wygląd:

Przy pomocy motywu jesteśmy w stanie określić wygląd naszej strony. W ustawieniach motywu wybieramy kolorystykę czy efekty wizualne. W menu personalizacji definiujemy jak wyglądać będą poszczególne elementy znajdujące się w szablonie, takie jak: nagłówki, kroje czcionek, wielkości fontów itp. Oczywiście w momencie, gdy zmieniamy motyw na stronie, autoamtycznie zmienia się cały jej wygląd.
Po zainstalowaniu WordPressa mamy dostępne na start kilka motywów od wydawców. Wiele ciekawych motywów dostępnych jest za darmo do pobrania z oficjalnego katalogu motywów. Znajdziemy go klikając w panelu na przycisk znajdujący się odpowiednio w: Wygląd > Motywy > Dodaj nowy. W sieci znaleźć można także dużo stron, na których można kupić wiele interesujących i rozbudowanych motywów. Przykładem takiej strony jest, np.: https://themeforest.net/
Mówiąc krótko. W motywie zawarte są szablony. Motyw odpowiada za wygląd strony, a szablon za układ podstron.
Na motyw składają się różne pliki. Są to np.: właśnie pliki szablonów stron, pliki z funkcjonalnościami czy też zdefiniowane w plikach css style i wygląd.
Motyw i szablon – podsumowanie
Na koniec chciałbym jeszcze wspomnieć o tym, że dla motywów dostępne są aktualizacje. To właśnie za pomocą aktualizacji ich wydawcy dodają nowe funkcjonalności oraz poprawiają bezpieczeństwo kodu. O tym dlaczego aktualizacje motywów, i nie tylko motywów, są ważne pisałem tutaj. Wyżej wspomniałem, że po instalacji WordPress dostępnych jest do wyboru kilka motywów. Jeśli na jakiś już się zdecydujemy, usuńmy te, z których nie zamierzamy korzystać. Dlaczego to jest ważne pisałem tutaj.
Mam nadzieję, że po lekturze tego wpisu będziesz wiedział czym różnią się między sobą motyw i szablon.